Les wireframes sont les maquettes des pages clés, destinés à la compréhension visuelle des interfaces et de leur pertinence. Conçus avant la phase de développement, ils apportent une vision globale du projet.
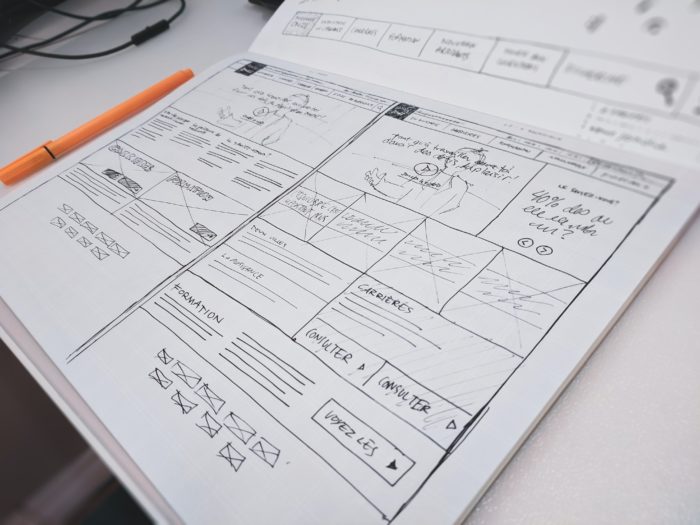
Présentés sous la forme d’un simple dessin (comme un fil de fer) et parfois boudés par les clients, les wireframes sont pourtant une étape importante de la réussite d’un projet de site web.
Découvrez pourquoi il ne faut pas négliger ces wireframes dans l’intérêt de vos futurs utilisateurs.
Wireframe, la visualisation d’un concept
Réalisé au tout début du projet. Les wireframes sont conçus par les concepteurs du système intéractif d’un site web. Sur papier ou écran, ils établissent la structure de base de la future interface d’un site, d’une application mobile ou d’un logiciel avant l’ajout du contenu et de la conception visuelle.
Le wireframe est conçu sans design graphique, il met en forme les idées de base et les concepts. Il s’agit d’un plan sans couleur, sans image ou presque, qui organise les éléments de l’interface. Il permet de visualiser l’emplacement des zones de texte, des images, des éléments graphiques, les fonctionnalités et la navigation.
Pour structurer les éléments fonctionnels comme l’arborescence ou le système de navigation et réaliser l’ébauche des interfaces interactives, il faut préalablement comprendre les besoins des utilisateurs cibles et les objectifs du client.
C’est un outil utile pour mieux saisir l’interactivité des interfaces et de mieux appréhender visuellement les mécanismes qui autrement ne seraient que verbalisés avant d’être développés. Le wireframe clarifie les intentions du projet en permettant de visualiser la hiérarchie des informations et l’ergonomie du site à venir.
La maquette est une sorte de trait d’union entre la conception mentale de l’architecture du site (l’expérience utilisateur, les interfaces des pages) et leur développement technique.
Bien qu’elle soit statique, la présentation de la maquette au client permet d’échanger et de valider l’avancée du projet avec le concepteur et d’engager l’étape suivante le prototypage.
De plus, cette ébauche permet de repérer et corriger les erreurs tout au long de ce processus. On économise du temps et des ressources et on réduit les risques d’échec du projet liés à l’efficacité de la navigation et l’expérience utilisateur.

Wireframe, base de l’UX design et de l’ergonomie web
L’objectif d’un wireframe est de créer un site final qui soit agréable, utilisable, utile et engageant. Cette première étape est cruciale pour installer les bases d’une harmonie entre l’expérience utilisateur (UX) et l’ergonomie du site.
Le concepteur doit appliquer les fondamentaux de l’ergonomie dès la conception des plans des interfaces. Le contenu doit être lisible et efficace en travaillant l’interlignage, la taille du corps de texte et les échelles de titre.
Un wireframe évolue au fil de la réflexion et des tests utilisateurs. On ajoute, on modifie, on déplace, on organise la future structure du site jusqu’à ce que l’on juge optimale son utilisation.
Le design de l’interaction. La méthode du wireframing consiste à maquetter les éléments fonctionnels de chaque interface type. La conception des fonctionnalités et des contenus de ces pages est centrée utilisateur, mais le wireframe étant statique, le concepteur doit concevoir chaque page sous un angle interactif. Chacune de ces pages sont donc une étape du parcours utilisateur. Ces pages (ces écrans) conçues séparément, doivent s’inscrire dans un ensemble interactif. Toutes ces wireframes (ou pages maquettées) forment un storyboard.
Les maquettes permettent aux équipes d’être très pragmatiques puisqu’elles envisagent les actions des utilisateurs. Elles explorent des alternatives différentes, se focalisent sur les besoins des utilisateurs et conçoivent différents scénarios. C’est pourquoi, elles sont un outil privilégié par les UX designers.
En effectuant régulièrement des tests utilisateurs sur les maquettes, on affine et on optimise au fur et à mesure l’expérience utilisateur, le design UX du système.

Les wireframes permettent aux membres de l’équipe de lever des incompréhensions et les aident à mettre leur expertise au service du projet. Chaque profil, du développeur au rédacteur, doit comprendre le fonctionnement du site pour aller dans le sens des objectifs du client et des besoins des utilisateurs.
Ecrit par
Louise Viallesoubranne
Partager l'article :
Site, application ou automatisation de process : nos équipes conçoivent et développent des solutions sur-mesure qui répondent à vos enjeux métier.
