Imaginez votre armoire dans laquelle on a mis en vrac du linge, des outils, des jouets et des livres. Ce méli-mélo vous compliquerait la vie, non ?
De même que des étagères et des casiers classeront toutes ces choses, l’arborescence d’un site organisera tous les contenus et facilitera vos recherches.
Les utilisateurs web ont besoin de cette structure pour naviguer sur un site et trouver la bonne information.
Comment une bonne arborescence peut répondre à vos objectifs ?
Et quels sont ses enjeux ?
L’arborescence ou la mécanique de la pensée
1. L’arborescence conçue pour les utilisateurs
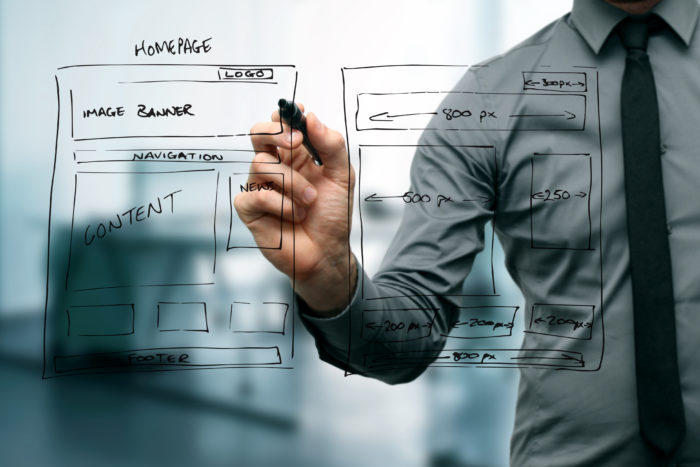
Elle est le squelette du site et permet aux visiteurs de comprendre rapidement l’objectif du site. Elle se développe généralement autour d’une page d’accueil, le premier niveau, où apparaît les autres niveaux avec le menu principal et ses catégories et sous-catégories. Dans lesquelles sont ordonnées les pages et les articles.
Dès la page d’accueil, le menu principal visualisé en un clin d’œil doit agir comme un teaser sur le visiteur. Il doit voir rapidement la vue d’ensemble pour être rassuré. Une arborescence logique et intuitive facilite la poursuite du parcours aux autres niveaux.
2.Marketing, technique et psychologique, trois expertises pour élaborer une arborescence
Lors d’une refonte ou de la création d’un site, l’arborescence se conçoit avant la conception du design.
À partir des objectifs stratégiques du client et de son positionnement de marque, on cartographie les contenus existants, on liste toutes les thématiques dont traitera le nouveau site. Cela permet d’avoir une vision globale à partir de laquelle on organisera les contenus. Le responsable marketing digital élabore les audits lexicaux et SEO pour produire ces contenus optimisés.
En collaboration avec les développeurs, le responsable UX/UI conçoit les nouveaux parcours utilisateurs qui serviront à créer l’arborescence. Cette étape est importante car chaque scénario met à l’épreuve la logique et l’efficacité de l’arborescence.
Élaborés à partir de l’étude des comportements des profils cibles préalablement définis, ces parcours répondent au processus mental de catégorisation des informations des visiteurs. Cela permet d’anticiper précisément leurs attentes et de mettre en place une meilleure expérience utilisateur. Une bonne arborescence génère une navigation fluide et intuitive.

Une arborescence bien construite : l’alliée du référencement naturel
1. L’arborescence conçue pour les moteurs de recherche
En choisissant de nommer les rubriques avec les mots-clés pertinents et évocateurs, on optimise le référencement du site et la navigation. L’utilisateur saura rapidement trouver ce qu’il cherche.
La structure des adresses URL sont liées à une arborescence. Elles permettent de localiser l’information dans le site. Simples, lisibles, elles sont bâties sur les différents niveaux de hiérarchie visibles en un coup d’œil. Un site web optimisé privilégie des URL courtes et concises utilisant les mots-clés des rubriques et sous rubriques.
2. Hiérarchiser les contenus
L’arborescence se développant sur plusieurs niveaux, les contenus sont donc répartis dans les catégories principales et les sous-catégories. La hiérarchisation classe les contenus selon leur importance. C’est pourquoi, pour optimiser l’expérience utilisateur et ne pas enfouir les contenus, il faut privilégier une arborescence peu profonde, trois niveaux maximum. Ils doivent être accessibles depuis la page d’accueil en un clic.
3. Le maillage interne
Il facilite la navigation des internautes en les amenant vers des pages sans passer par le menu et optimise le référencement des pages en les favorisant.
Sauf site extrêmement riche, le menu principal ne devrait développer au maximum que 6 ou 7 grandes rubriques.

4. Faciliter l’accès aux pages
La profondeur des pages s’évalue au nombre de clics dont l’utilisateur a besoin pour accéder à la page désirée depuis la page d’accueil. Les indicateurs de performance, les Cores web vitals de Google sont centrés sur l’expérience utilisateur (UX). Il indexe donc plus facilement une page dont le contenu est accessible en peu de clics. Trois maximum ! Les pages sont alors considérées comme pertinentes pour l’internaute et méritent d’être privilégiées par les moteurs de recherche.
C’est pourquoi, la page d’accueil doit faire apparaître les catégories principales pour inciter vos utilisateurs à poursuivre leur navigation et convertir.
Le fil d’ariane facilite aussi l’accès aux pages de votre site et aide à retrouver son chemin. Grâce à cet élément de navigation, l’internaute remonte le fil de son parcours et s’oriente plus facilement. Le fil d’ariane contribue ainsi au référencement.
Vous l’aurez compris, la création d’une arborescence est un exercice difficile qui fait appel à différentes expertises qui se complètent, l’UX allant de pair avec le SEO. Vous vous demandez peut-être aujourd’hui si l’arborescence de votre site est à la hauteur des exigences de votre activité ? Alors n’hésitez pas à contacter les équipes Mink pour lever le doute ou voir ensemble votre nouveau projet.
Ecrit par
Louise Viallesoubranne
Partager l'article :
Un site vitrine ? e-commerce ? une application ?
