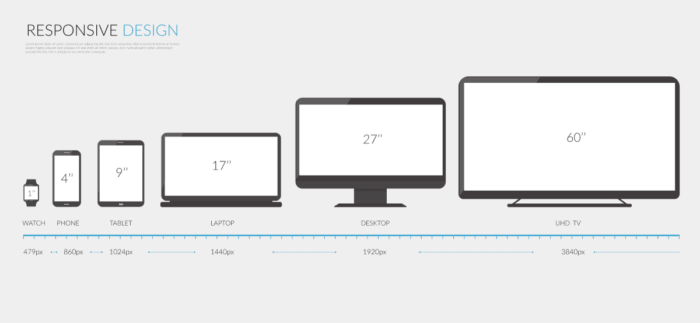
Ordinateur, tablette ou mobile, un site web responsive est développé pour être consulté confortablement sur tous les supports à la fois. Ce développement permet de concevoir des expériences optimales pour l’internaute.
En répondant aux nouvelles pratiques des utilisateurs, un site mobile friendly est devenu indispensable dans un univers web où il est difficile de tirer son épingle du jeu.
Découvrez les avantages d’un site web responsive.
Site web en responsive design, quelques caractéristiques techniques
Les langages HTML et CSS3 dans lesquels sont développés les sites responsives permettent aux blocs de contenus (textes et images) de se redimensionner et de se réorganiser selon la taille de la fenêtre et non selon le type de navigateur ou de modèle. Les résolutions d’écran changent d’un périphérique à l’autre et d’un modèle à l’autre. Le nombre de pixels varient entre 1920 x 1200 et 1024 x 600 pour un écran d’ordinateur, 800 x 600 et 1280 x 800 pour une tablette et 320 x 480 et 1080 x 1920 pour un smartphone.

Les textes et les images sont suffisamment grands pour être lisibles. La taille des boutons facilite les interactions et le renseignement des formulaires.
Le thème responsive évite la duplication de contenus, tout en permettant la diffusion sur des supports différents. La mise en forme change tandis que les adresses URLs restent les mêmes sur chaque appareil.
De plus, les mises à jour se répercutent immédiatement sur chaque type de support, ce qui représente un gain de temps pour les équipes opérationnelles.
Un site responsive ne nécessite qu’un développement qui se déploie automatiquement sur les différents supports. Cette conception permet de réduire les coûts qui peuvent être très élevés dans le cas du développement d’une application ou deux sites distincts.
Quels sont les avantages d’avoir un site sur trois supports ?
De plus en plus d’internautes sont des mobinautes
Certains n’utilisent que leur smartphone pour faire leurs achats, pour s’informer et s’engager. L’information doit être accessible à tout moment. Il n’est pas envisageable d’ignorer ces changements d’habitudes. En 2021, les mobiles génèrent 54,25 % du trafic et 55 % des pages vues proviennent aussi de mobiles.
Une entreprise à vocation commerciale est tenue de développer son site web en version responsive pour améliorer l’expérience du client et l’amener à convertir. Cela contribue aussi à développer sa visibilité et sa notoriété ce qui aura une influence sur son chiffre d’affaires. En 2021, 54,3 % des mobinautes ont fait leurs achats à partir de leur mobile.

Pour une expérience utilisateur optimale
Votre site doit garantir aux mobinautes une expérience utilisateur optimale quel que soit le support. Un site responsive évite à vos clients de zoomer avec deux doigts (pinch-to-zoom) ou de faire glisser la page en tout sens pour trouver le menu et lire les contenus. La page s’ajuste automatiquement à la taille de l’écran.
Optimisation du référencement de votre site
Google juge la pertinence des sites selon des métriques, les Core Web Vitals, liées à l’expérience utilisateur (l’UX). En effet, il considère qu’un site mérite d’être bien placé dans les moteurs de recherches s’il permet aux internautes d’obtenir rapidement les informations recherchées.
La lenteur de chargement des pages et la difficulté à lire les contenus agrandis manuellement sont des freins incitant l’internaute à quitter le site pour un autre. S’il affiche un mauvais taux de rebond, le site sera pénalisé par Google, l’algorithme Mobile first Indexing des Googlebots se servant des versions mobiles pour le référencement de tous les sites.
Les limites des sites responsives
Le responsive Web Design permet d’adapter le contenu d’un site web à différents supports rapidement, au moindre coût, mais il est limité pour les sites ayant besoin de fonctionnalités spécifiques. C’est pourquoi, il peut être pertinent de développer des sites distincts pour mieux répondre aux attentes des cibles.
Lors de la création du site, les interfaces, les parcours utilisateurs, les contenus doivent être pensés pour une utilisation utile et confortable sur mobile. On ne navigue pas de la même manière sur un ordinateur (fixe ou portable) et sur un smartphone. Il faut donc éviter de produire des textes trop longs, une arborescence trop profonde qui seraient pénibles à lire sur petit écran et qui nuiraient à la fluidité de la navigation. Il vaut mieux privilégier des mises en page courtes et aérées en harmonie avec la taille des écrans.
Aussi, il existe d’autres solutions pour créer des sites mobiles optimisés sur mesure, des applications natives, des Web Apps ou des Progressive Web Apps (PWA) développées dans plusieurs langages (iOs, Androïd, Windows). Ce sont des sites distincts et dédiés qui peuvent avoir des objectifs marketing différents et proposent des parcours utilisateurs différents, tels que des entonnoirs de vente plus courts, des menus réduits et qui peuvent utiliser les fonctionnalités du périphérique comme les PWA. Cependant, le développement de ces applications est plus onéreux qu’une solution responsive.
Vous l’aurez compris, une bonne stratégie de communication digitale ne peut se passer de la version mobile d’un site. La solution responsive est à privilégier en termes de budget, de référencement et d’expérience utilisateur. L’agence Mink vous accompagne dans la réussite de vos projets centrés utilisateurs.
Ecrit par
Louise Viallesoubranne
Partager l'article :
Un site vitrine ? e-commerce ? une application ?