Naviguer facilement sur un site web pour s’offrir un nouvel aspirateur ou consulter son compte bancaire semble simple voire logique. Pourtant, si un internaute trouve son expérience utile et agréable, c’est parce qu’un UI Designer a conçu l’interface utilisateur spécialement pour lui.
C’est en maîtrisant les éléments graphiques et textuels d’un site ou d’une application que l’UI Designer crée une interactivité optimale qui guide clic après clic l’internaute à son but.
Quelles sont les règles fondamentales de l’UI Design pour créer une interface web adaptée et performante pour le plaisir des utilisateurs ?

Qu’est-ce que l’UI design ?
Définition et objectifs
En anglais, UI correspond à User Interface, l’interface utilisateur, c’est-à-dire l’écran permettant à un internaute d’interagir et d’utiliser les services d’un site web. De la conception de cette interface va dépendre la qualité de l’expérience de son utilisateur.
L’UI Design est le savoir-faire webmarketing développé par l’UI Designer. Celui-ci élabore des interfaces de site web pour permettre aux internautes d’atteindre leurs objectifs en navigant facilement et agréablement sur un site web ou une application.
Son expertise permet de traduire en fonctionnalités graphiques tous les objectifs du site définis en amont. Son travail est souvent confondu avec celui de l’UX Designer, pourtant même si tous deux ont la même vision centrée utilisateur, l’UI Designer exprime esthétiquement et visuellement ce que l’UX Design a conçu en termes d’architecture du site et de parcours utilisateurs. L’UI Designer n’est pas un loup solitaire, mais travaille de concert avec tous les experts d’un projet.
L’objectif de l’UI Design est d’inciter les internautes à rester sur le site pour atteindre leurs objectifs. L’expertise d’UI designer ne fait pas passer l’aspect esthétique d’un site sur son interactivité. On attend surtout qu’il fasse le “job”, c’est-à-dire qu’il réponde parfaitement aux besoins et qu’il suscite chez l’internaute de l’engagement.
Pourquoi s’est développé l’UI Design ?
Le métier d’UI Designer a évolué et est devenu plus que jamais nécessaire. Le développement des plateformes mobiles et web et la complexité graphique des sites exigent toujours plus d’interactivité entre les interfaces et les internautes. Face à ces évolutions et à la concurrence, l’UI Design permet de clarifier, de simplifier et de rendre plus efficientes les interactions avec le web.
Les internautes sont devenus des mobinautes, nécessitant une navigation simple, rapide et intuitive pour ne pas perdre de temps à comprendre le fonctionnement d’un site sur un écran de taille réduite et répondre aux attentes des utilisateurs. L’UI Design est au service de tous les types d’interface web et est pensée pour tous les terminaux.

Les contraintes fondamentales
Pour élaborer une interface, l’UI Designer doit prendre en considération les attentes et les besoins des cibles définies par la marque, les parcours utilisateurs conçus à partir des users stories et éprouvés par les tests utilisateurs et la charte graphique de la marque.
Ces contraintes sont pour l’UI Designer le cap à garder pour faire les meilleurs choix graphiques.
Les principes fondamentaux d’une interactivité performante
Une interface performante doit donner aux utilisateurs la satisfaction d’avoir réussi facilement et de manière autonome une tâche simple ou complexe.
Pour inciter les utilisateurs à rester sur un site web et éviter une navigation laborieuse, quelques règles de base s’imposent à l’UI Designer.
- Le design d’interaction est le principe clé de l’UI Design. Toutes les zones cliquables telles que les boutons (call-to-action), le menu déroulant, la barre de recherche, les icônes, les liens, les champs de formulaire, etc. doivent être reconnaissables par l’utilisateur. Ces zones de clic rendent les interfaces ergonomiques et compréhensibles.
Le principe d’affordance en UI est essentiel car il permet à l’utilisateur de reconnaître et de comprendre immédiatement la fonction d’un élément graphique et l’aide à agir de manière appropriée. Le design d’interaction est conçu pour une utilisation intuitive de l’interface ne laissant aucune place au doute ce qui serait un échec.
Par exemple, des boutons sur lesquels sont inscrits “Ajoutez au panier ”, “donnez votre avis”, “Envoyer” indiquent clairement à l’internaute l’action que produira le clic.
Les zones de clic doivent aussi être adaptées aux écrans tactiles et mobiles pour une meilleure utilisation.
- La lisibilité des informations. Les éléments textuels (la titraille, les contenus rédigés, les liens, les call-to-action) doivent permettre la hiérarchisation des informations. En jouant avec les couleurs et les contrastes, les différentes polices et la taille des caractères, l’UI Designer peut rendre la lecture rapide, facile, immédiate et exprimer l’intention de la marque sur l’ensemble du site.
Les couleurs, la typographie, les vides et les pleins ont un réel impact sur l’utilisateur et permettent de traduire l’intention de la page. L’interface web donne de la valeur aux contenus en les rendant accessibles et structurés.
De plus, les éléments graphiques clairs et concis permettent de simplifier la prise de décision et de se concentrer sur les objectifs de la navigation.
- L’harmonie et la cohérence visuelle du site correspondent à la nécessité d’instaurer un équilibre à la fois entre tous les éléments de chaque page et sur l’ensemble du site.

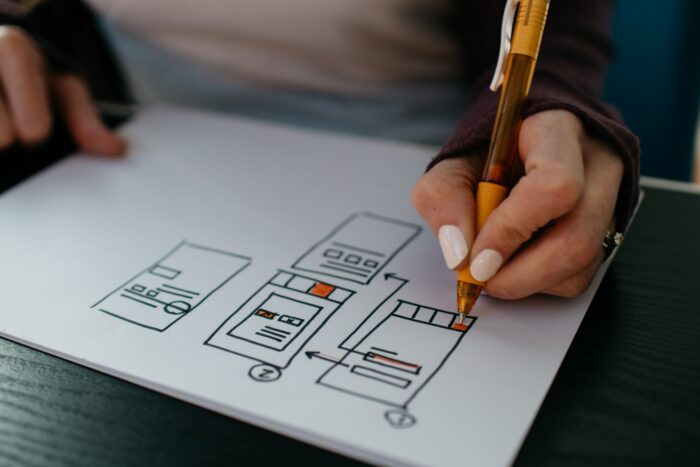
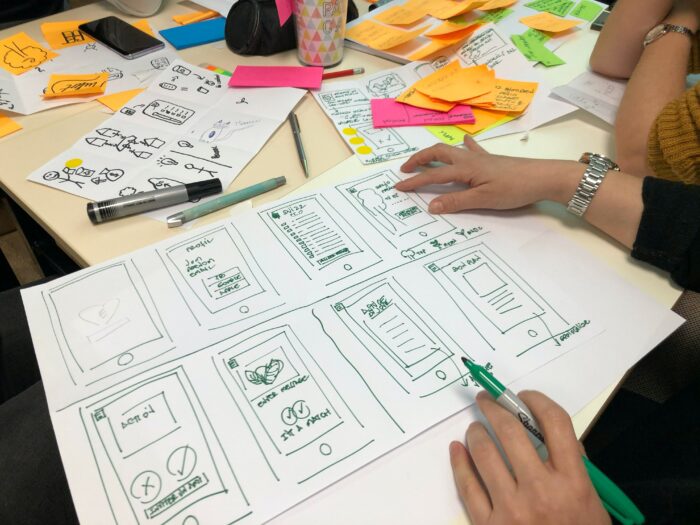
La même structure et les mêmes paramètres répétés sur chaque page évitent aux utilisateurs de faire des efforts de lecture ou de recherche d’informations à chaque nouveau clic. Tous les éléments définis dans les wireframes et éprouvés par les tests utilisateurs comme l’architecture de la page ou le zoning (la localisation de la barre de recherche, du menu ou la taille des contenus textuels) rendent la navigation plus intuitive et allègent la charge cognitive des utilisateurs.
L’harmonie passe aussi par l’esthétique du site. Si la créativité ne doit pas surpasser la fonctionnalité, le site doit cependant renvoyer une belle image de la marque. Par exemple, les couleurs principales et secondaires et les combinaisons typographiques peuvent avoir un rôle esthétique et fonctionnel.
Une interface web est l’expression et la vision graphique de l’intention de la marque ou de l’entreprise. L’expérience digitale et visuelle créée par l’UI Designer est une expérience cognitive pour l’utilisateur. Tous les éléments choisis permettent de guider les internautes, les rendant à la fois autonomes et satisfaits d’avoir atteint leur objectif.
Et celui des experts de Mink est de vous accompagner dans votre projet digital. Notre méthode collaborative est notre point fort pour créer des solutions performantes et adaptées à vos utilisateurs. Contactez-nous pour découvrir nos missions et nos engagements.
Ecrit par
Louise Viallesoubranne
Partager l'article :
Un site vitrine ? e-commerce ? une application ?
