
Universcience, développement d’un conte interactif autour de l’exposition Métamorphoses et Transformations
Universcience
Né en 2010 du rapprochement de la Cité des sciences et de l’industrie et du Palais de la découverte, Universcience a pour objectif de rendre les sciences accessibles à chacun.
En parallèle de leur exposition Métamorphoses et transformations ouverte au public depuis avril 2023, Universcience produit également une offre en ligne.
Un appel d’offres a été lancé dont l’objectif est de produire un conte interactif pour les 6-9 ans et plus précisément :
- développer une application,
- intégrer des textes, des illustrations et des maquettes UI fournies par Universcience,
- intégrer des audios et des animations fournies par Universcience,
- assurer la maintenance de l’application pendant 12 mois
Client
Universcience
Livrables
- Spécifications fonctionnelles détaillées
- Compte rendu des COPIL / COPROJ
- DMEX
- PV de livraison
- Contrat de maintenance corrective
Technologies utilisées
Découvrir le site

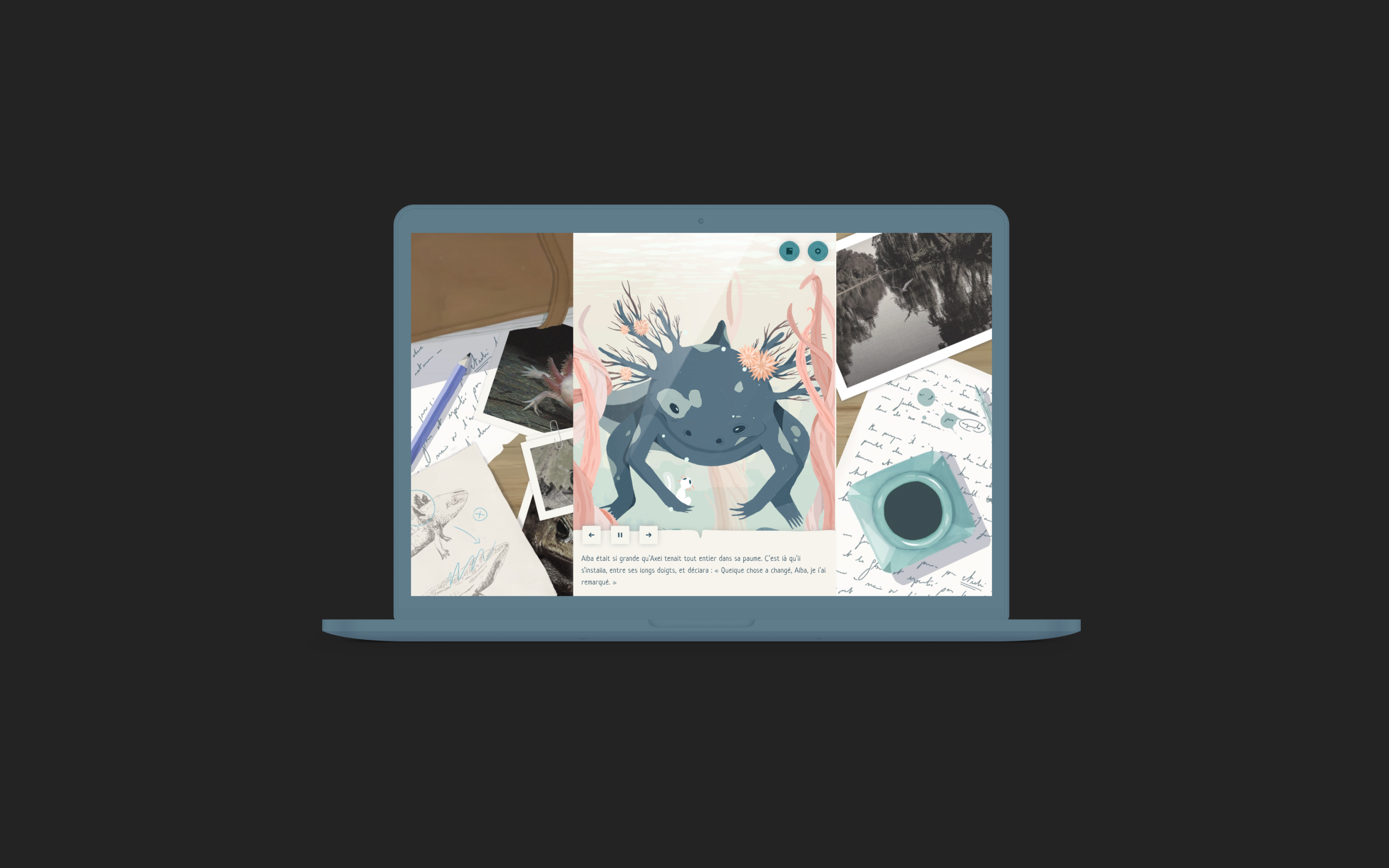
Il s’agit donc d’un conte interactif dans lequel le visiteur accompagnera le personnage principal, l’axolotl, qui va être confronté à l’expérience de métamorphoses et de transformations.
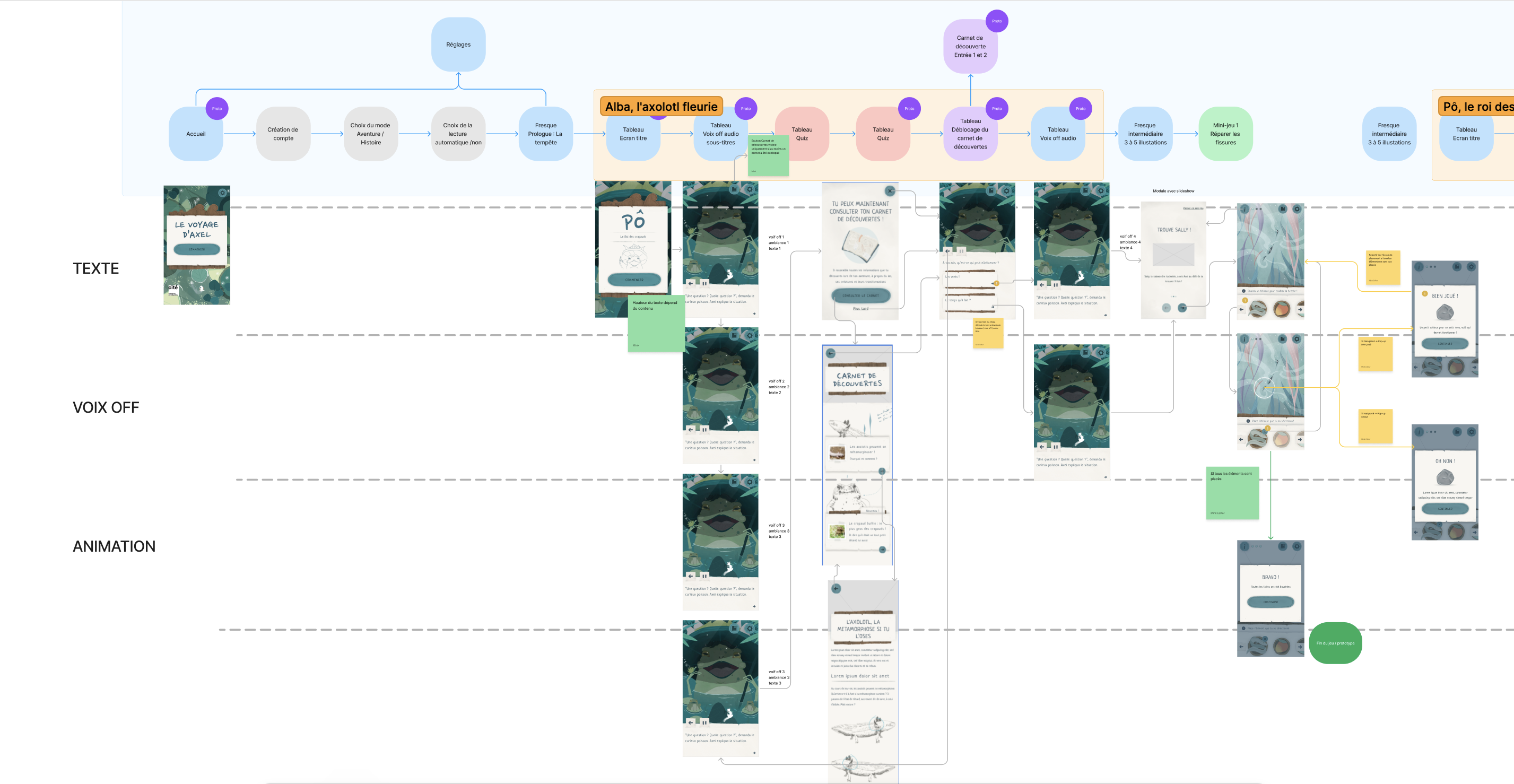
Face à ses doutes, il croisera des personnages qui l’accompagneront dans ses questionnements et leur compréhension. Le conte interactif est constitué de 8 chapitres, des questions avec réponse personnalisée et 4 mini jeux qui viennent s’insérer dans le cours de l’histoire comme une pause récréative et ludique où le lecteur devient actif.
Un carnet de découvertes permet de retrouver des éléments scientifiques abordés lors de chaque rencontre avec un personnage.

L’un des enjeux majeurs de cette application était l’accessibilité.
Plusieurs actions ont été mises en place côté Mink :
- L’utilisation du Référentiel Général d’Amélioration de l’Accessibilité afin d’évaluer l’accessibilité du projet (UX, UI et développement)
- Le suivi du projet par une experte accessibilité qui accompagne et contrôle tout au long du projet le respect des bonnes pratiques d’accessibilité de l’application.

Un développement en Flutter
Nous avons fait le choix de nous orienter vers Flutter pour ce projet.
Flutter est un framework open-source développé par Google, qui permet la création d’applications multiplateformes avec un seul code source. Les avantages de Flutter résident dans sa performance élevée, sa rapidité de développement, sa facilité de personnalisation et sa compatibilité avec diverses plateformes telles qu’iOS, Android et le web. Grâce à son architecture basée sur des widgets, Flutter offre une expérience utilisateur fluide et cohérente.

Les principales fonctionnalités du projet
- l’application permet de débloquer des contenus. Le joueur peut quitter la partie et la reprendre en fonction de ce qu’il a déjà débloqué
- les premiers chapitres de l’expérience sont gratuits et les suivants payants
- Intégration de la musique, du sound design et de la voix off
- Création et intégration des feedback sonores et visuels

L’objectif principal de cet projet était de créer une expérience ludo-pédagogique, poétique et accessible pour un public familial.



