Dans la conception d’un produit digital, il existe une étape cruciale que trop d’entreprises ont encore tendance à minimiser : le test utilisateur. Pourtant, il ne s’agit pas d’un simple rituel en fin de cycle de développement, mais d’un levier puissant pour valider un concept, évaluer une interface, vérifier des hypothèses, et surtout, améliorer l’expérience utilisateur.
Aujourd’hui, créer un site internet, une application mobile, ou un logiciel SaaS ne suffit plus : il faut s’assurer que le produit final soit utilisable, efficace, ergonomique et réellement adapté à son public cible.
Test utilisateur : définition et objectif principal
Un test utilisateur consiste à observer une personne — souvent issue d’un panel ciblé — accomplir une tâche précise sur un prototype, une maquette ou un produit fonctionnel. L’objectif est d’identifier les problèmes d’utilisabilité, de relever les difficultés rencontrées, et d’obtenir des retours concrets sur l’interface utilisateur ou le design.
Objectif principal
- Valider l’utilisabilité d’un produit digital ;
- Détecter les points de friction ;
- Évaluer le comportement utilisateur en situation réelle ;
- Optimiser les fonctionnalités selon les attentes du public cible.
En bref, un test utilisateur consiste à analyser ce que les gens font réellement, et non ce qu’ils disent qu’ils feraient.
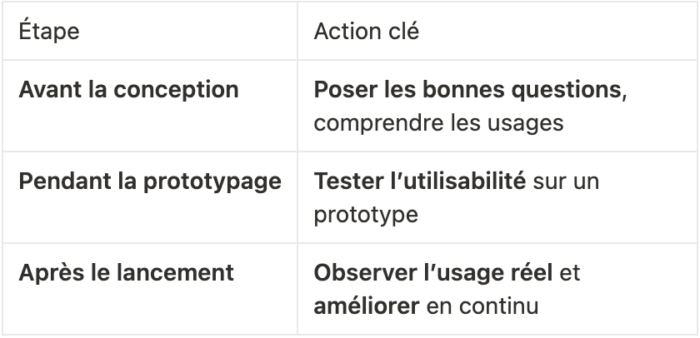
Pourquoi intégrer les tests à chaque phase du projet ?
Intégrer des tests utilisateurs dès la phase de conception permet de :
- Comprendre les besoins réels ;
- Tester des hypothèses dès la phase de user research ;
- Valider des choix de design pendant la création des maquettes ;
- Observer les réactions pendant l’utilisation en conditions réelles ;
- Réduire les coûts en évitant de devoir tout reprendre en fin de parcours.
C’est un processus de test itératif, souvent mené sur un petit nombre de participants mais avec un grand impact.
Exemple concret : tester un tunnel d’achat sur un site e-commerce peut révéler des micro-détails invisibles à l’équipe de design, mais bloquants pour l’utilisateur final.

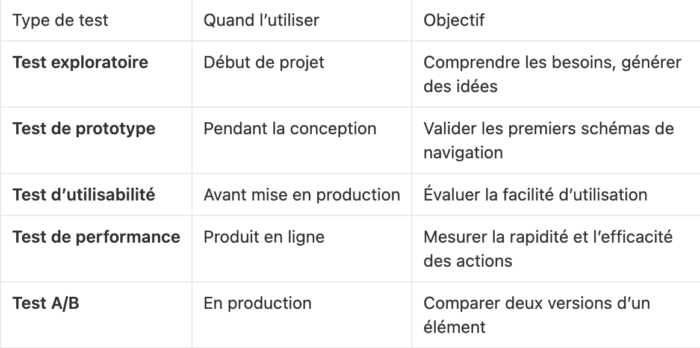
Quel type de test pour quelle phase ?
Il existe plusieurs types de tests utilisateurs, chacun adapté à une étape du projet :

Chaque test peut être modéré (en présentiel, avec modérateur) ou non modéré (à distance, sans accompagnement). La passation doit se faire dans des conditions réalistes, et peut être enregistrée pour une restitution précise auprès de l’équipe projet.
Concrètement, comment se déroule un test utilisateur ?
1. Préparation
- Définir le but du test ;
- Rédiger un scénario réaliste ;
- Sélectionner le public cible ;
- Établir un protocole de test clair.
2. Passation
- Observer sans intervenir ;
- Encourager la voix haute ;
- Poser des questions ouvertes ;
- Noter chaque difficulté rencontrée.
3. Analyse et restitution
- Synthèse des données ;
- Rédaction d’un rapport clair ;
- Recommandations concrètes ;
- Ajustements du design ou de l’interface digitale.
Le rôle de l’utilisateur et de l’observateur
Le participant est au cœur du test. Il agit comme un miroir de la réalité d’usage, révélant les biais de conception. Le modérateur ou l’ergonome joue un rôle essentiel pour mener le test, poser les bonnes questions, analyser les comportements, et éviter les interprétations erronées.
L’observateur (souvent un designer, un développeur ou un client) peut également être présent, en salle dédiée ou à distance, pour prendre du recul sur les interactions observées.
Ce qu’on apprend vraiment grâce aux tests utilisateurs
Les tests utilisateurs permettent de :
- Identifier les points bloquants dans un site web, une application mobile, ou une interface logicielle ;
- Analyser les réactions aux différentes fonctionnalités ;
- Mesurer l’efficacité de la navigation ;
- Vérifier la cohérence des contenus, des icônes, du vocabulaire utilisé ;
- Comprendre les attentes de l’utilisateur final.
Ils transforment un produit pensé par des experts en un outil réellement utile pour l’utilisateur.

Et le budget dans tout ça ?
Pas besoin d’un groupe de 50 personnes ou d’un outil compliqué pour obtenir des résultats exploitables. Un petit panel bien choisi, un protocole clair, et une analyse rigoureuse suffisent.
Les tests peuvent être réalisés :
- en interne avec un logiciel de test ;
- avec des outils en ligne (Lookback, Maze, Hotjar…) ;
- ou accompagnés par un consultant UX.
Le coût d’un test mal fait, c’est un produit qui ne fonctionne pas. Le coût d’un bon test, c’est la garantie d’un produit pertinent.
En résumé : pourquoi tester, et comment bien le faire ?

Tester, c’est se donner le droit à l’erreur, pour mieux la corriger avant qu’elle ne coûte cher. C’est aussi écouter, analyser, observer avec rigueur… et réaliser que la meilleure idée ne vient pas toujours du designer, mais souvent de l’utilisateur lui-même.
Conseils pratiques pour vos prochains tests utilisateur
- Préparez vos scénarios de test à l’avance ;
- Limitez chaque session à 30-45 minutes ;
- Filmez, notez, enregistrez, documentez ;
- Utilisez un questionnaire de satisfaction post-test ;
- Ne cherchez pas à convaincre : cherchez à comprendre ;
- Optimisez l’expérience à chaque itération.
Ecrit par
Alyson Paya
Partager l'article :
Site, application ou automatisation de process : nos équipes conçoivent et développent des solutions sur-mesure qui répondent à vos enjeux métier.
