Chaque année, la norme ECMAScript évolue pour enrichir l’écosystème JavaScript. Cette année ne fait pas exception : ECMAScript 2025, officiellement approuvée en juin par Ecma International, apporte son lot de nouveautés attendues. Entre nouvelles méthodes pour les itérateurs, meilleure gestion des modules non-JS, extensions des expressions régulières et prise en charge du float16, le langage poursuit sa modernisation sans renier sa simplicité.
Voici un tour d’horizon des principales fonctionnalités à retenir.
Import de modules JSON (avec les import attributes)
Bonne nouvelle pour ceux qui jonglent avec des fichiers de configuration ou de contenu : JavaScript prend désormais en charge les fichiers JSON comme modules grâce aux import attributes. Cette fonctionnalité introduit la possibilité d’importer explicitement un module JSON via la syntaxe suivante :
import config from './config.json' with { type: 'json' };
Et en dynamique :
const config = await import('./config.json', { with: { type: 'json' } });
Cela évite les bricolages ou transformations manuelles. Le type est spécifié via l’attribut with, rendant l’import plus explicite et sécurisé.

Des méthodes utilitaires pour les itérateurs
Une nouvelle classe Iterator est introduite pour faciliter les traitements en flux de données. On retrouve des méthodes similaires à celles de Array.prototype, mais pensées pour les itérateurs :
- Transformations :
iterator.map(),iterator.filter(),iterator.flatMap() - Tests :
iterator.some(),iterator.every() - Manipulations :
iterator.take(n),iterator.drop(n),iterator.toArray()
Ces méthodes permettent un travail plus fluide sur des flux de données continus ou potentiellement infinis, sans avoir à tout convertir en tableau.
De nouvelles méthodes pour les Set
Longtemps cantonnés à quelques opérations de base, les ensembles (Set) deviennent plus puissants grâce à l’introduction d’opérations ensemblistes inspirées des mathématiques :
- Opérations sur les ensembles :
union(),intersection(),difference(),symmetricDifference() - Tests de relation :
isSubsetOf(),isSupersetOf(),isDisjointFrom()
Exemple :
setA.union(setB); // Retourne un nouvel ensemble combiné
Un vrai gain en lisibilité et en expressivité pour les développeurs.
RegExp.escape()
Échapper une chaîne pour l’utiliser dans une expression régulière est désormais simplifié grâce à :
RegExp.escape('(*)'); // Retourne '\\\\(\\\\*\\\\)'
Fini les fonctions utilitaires maison pour cette tâche pourtant courante !
Modificateurs ciblés dans les RegExp
Avant, les modificateurs comme i (insensible à la casse) ou m (multiligne) s’appliquaient à l’expression entière. ECMAScript 2025 permet désormais de les appliquer localement dans une portion :
/(?i:foo)/ // Rend 'foo' insensible à la casse uniquement
Cela permet de construire des motifs plus précis, sans devoir les découper.
Groupes de capture nommés dupliqués
Jusqu’ici, un nom de groupe de capture devait être unique dans une expression régulière. Ce n’est plus le cas lorsqu’ils sont dans des branches alternatives :
/^((?<x>a)|(?<x>b))$/.exec('a').groups;
// Résultat : { x: 'a' }
Cela simplifie les constructions dynamiques ou réutilisables de RegExp.
Promise.try()
Plutôt que d’écrire :
try {
const result = await doStuff();
} catch (e) {
handleError(e);
}
On peut désormais encapsuler un appel dans un bloc Promise.try() :
Promise.try(() => doStuff())
.then(handleSuccess)
.catch(handleError);
Utile notamment pour unifier les traitements synchrones et asynchrones dans des chaînes de promesses.
Support natif des float16
ECMAScript 2025 introduit le support des nombres à virgule flottante 16 bits, idéaux pour les applications nécessitant de la performance mémoire comme le traitement d’image ou le machine learning :
Math.f16round(): conversion versfloat16Float16Array: tableau typé dédiéDataView.getFloat16()etsetFloat16(): lecture/écriture bas niveau
Un ajout technique, mais prometteur pour des usages spécialisés.
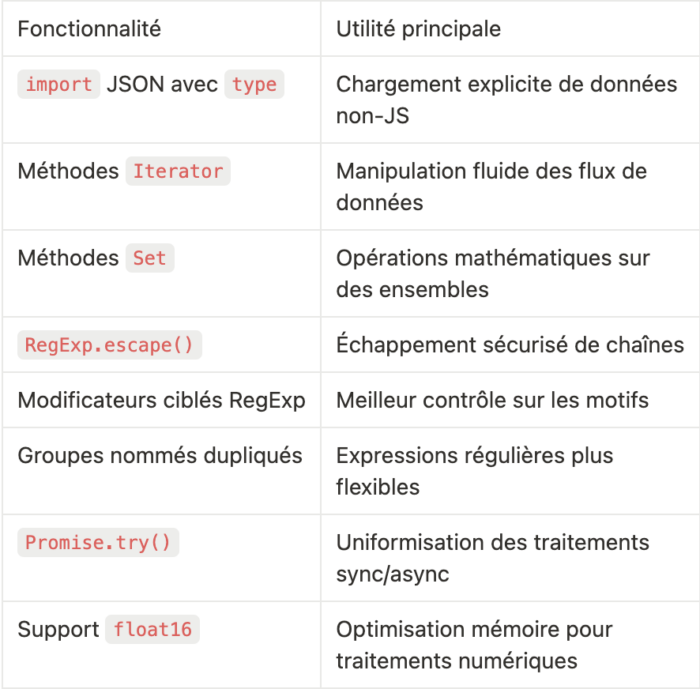
En résumé

Ecrit par
Alyson Paya
Partager l'article :
Site, application ou automatisation de process : nos équipes conçoivent et développent des solutions sur-mesure qui répondent à vos enjeux métier.
